Brněnská společnost Dynanic, která se ještě donedávna jmenovala BrnoLogic, získala první základní investici. I díky ní bude rozvíjet své technologie pro programovatelnými čipy (FPGA), s nimiž se chce dostat do velkých datových center světových hráčů. Působí v oboru SmartNIC.
V BrnoLogic například pracují na akcelerační síťové kartě zvládající odbavit rychlost 800 Gb/s. I zde se používají FPGA, byť na takovou rychlost zatím nejsou čipy k dispozici. FPGA dodávají firmy jako Intel (Altera) nebo AMD (Xilinx). Tým kolem BrnoLogic každopádně v minulosti jako první na světě vytvořil akcelerační síťovku odbavující 400 Gb/s, na což chce navázat.
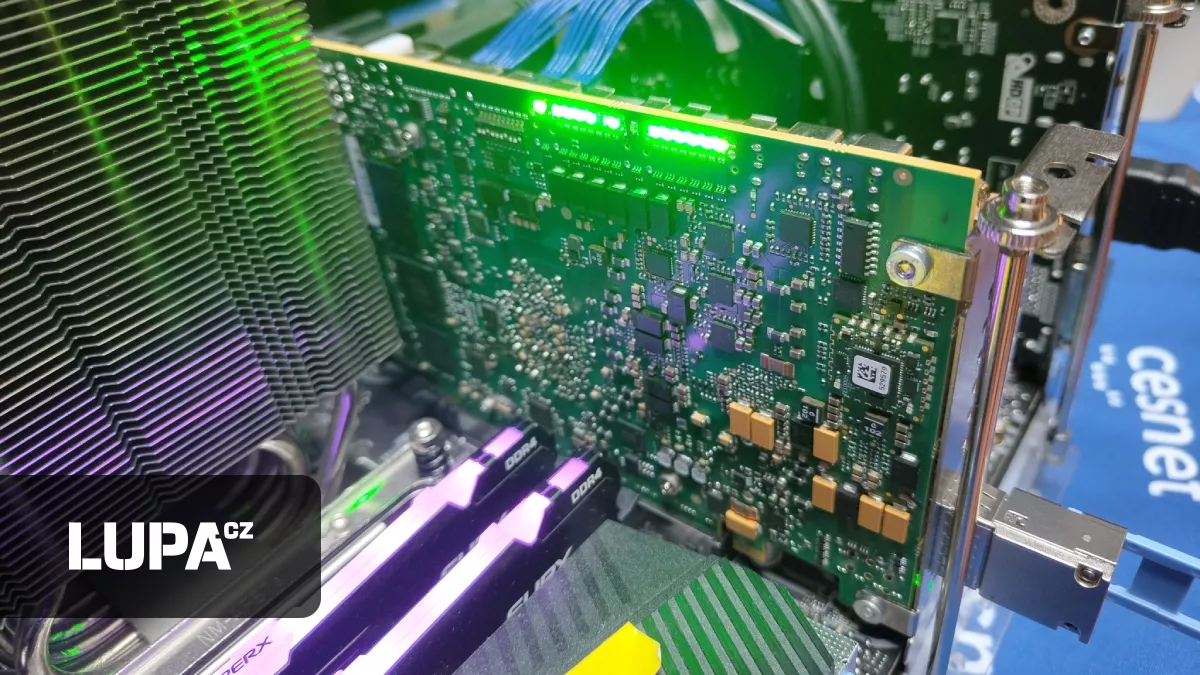
O 400Gb síťovce jsme na Lupě psali. Projekt původně vznikal v rámci organizace CESNET na VUT v Brně. BrnoLogic, dnes Dynanic, je spin-offem z této univerzity, kde škola drží malý čtyřprocentní podíl a CESNET nadále získává licenční platby. Dynanic zajišťuje návrh fungování FPGA a samotné karty produkuje francouzská společnost Reflex CES.
Čipy FPGA je možné programovat, díky čemuž lze měnit jejich funkci a optimalizovat je pro různé účely. Podobné akcelerátory se typicky používají pro přenosy dat ve velkých datacentrech, pro rychlé burzovní obchodování a tak dále. Dnes jsou stále zajímavější i díky AI a propojování velkých clusterů serverů.
Dynanic vyvinul prostředí, pomocí něhož si zákazníci mohou zvolit parametry FPGA. Vizí je, aby zákazníci mohli FPGA používat i bez zapojení specializovaných odborníků. Mezi klienty patří jihokorejský internetový obr Kakao nebo firma Kaloom Networks.
Dynanic nedávno vystavovala v rámci českého stánku na konferenci Semicon Europa v Mnichově. Ředitel firmy Pavol Korček tam Lupě řekl, že by se chtěl dostat k největším hyperscalers jako jsou Microsoft, Google, Amazon, Meta a další. To samozřejmě nebude jen tak, tyto kolosy si podobné věci často navrhují sami.
“Naším cílem není rychle prodat Dynanic některé nadnárodní firmě a stát se její divizí s tím, že značka zanikne, ale postupně vybudovat hrdou českou dodavatelskou firmu pro největší světové giganty, která přinese světu zásadní technologii,” navázal Korček v oficiálním prohlášení. Společnost se kromě FPGA věnuje také čipům ASIC pro specializované funkce.
Dynanic ještě pod názvem BrnoLogic v minulosti na vývoj technologie z veřejných zdrojů získala 400 tisíc eur, přes 10 milionů korun. Projekt v rámci programu FOKUS podpořilo ministerstvo vnitra.
A nyní přichází další kapitál. Do startupu v rámci raného kola pre-seed s částkou 550 tisíc eur (14 milionů korun) vstoupil pražský fond Tensor Ventures specializující se na deeptech. Tensoři kromě jiného investují do kvantových technologií a soustředit se chtějí i na čipy a polovodiče, kde se jim letos podařil prodej jedné firmy. Nedávno rozjeli druhý fond cílící na částku 1,25 miliardy korun (50 milionů eur), kam 20 miliony eur přispěl Národní plán obnovy (Evropský investiční fond).
Do investice se zapojili také andělští investoři Přemek Staroveský, Roger Benson a Werner Schaefer, kteří dříve pracovali v AMD, Dellu či Hewlett Packard Enterprise. Podíly v Dynanicu kromě nových investorů a VUT drží zakladatelé Pavol Korček, Lukáš Kekely a Jan Kořenek.
V Brně, kde Dynanic působí, je kolem FPGA síťovek zajímavé zázemí. Tamní firma Netcope Technologies byla prodána na dvě části. Jednu získala firma Magmio, která tak v Brně provozuje vývojové centrum. Druhou část přebral Intel, kde se teď dějí peripetie kolem Altery.
Jak CESNET popisuje 400Gb akcelerační kartu:
Díky nové generaci sběrnice PCI Express umožňuje karta přenést plnou kapacitu linky do paměti hostitelského počítače, a jednoduše tak rozdělit monitorovací a bezpečnostní funkce mezi hardware a software. V současné době nejsou komerčně dostupné servery, které by podporovaly nejnovější standard PCI 5.0. Nicméně i na tuto skutečnost návrh nové karty pamatuje. Karta je vybavena rozšiřujícím konektorem, který umožňuje přenášet data paralelně po dvou PCIe slotech, a dosáhnout tak požadované 400Gb rychlosti i v případě použití o něco dostupnějších PCIe 4.0 sběrnic.
Návrh monitorovací karty vychází z dlouholetých zkušeností sdružení CESNET v oblasti hardwarové akcelerace a rychlého zpracování síťového provozu. Už v roce 2015 vytvořil výzkumný tým ze sdružení CESNET a společnosti Netcope Technologies jednu z prvních 100Gb akceleračních karet, která získala o rok později cenu Česká hlava v kategorii Industrie. Další výzkum sdružení se soustředil na flexibilitu programování akceleračních karet pomocí jazyka P4 a na zvyšování rychlosti zpracování síťových dat na 400 Gb/s.
Zpracování síťových dat na rychlosti 400 Gb/s přináší řadu problémů. Díky vysoké rychlosti přenášených dat může během jednoho cyklu hodin přijít hned několik paketů najednou. Abychom mohli zpracovávat data na takto vysokých rychlostech, bylo nutné vymyslet efektivní způsob paralelního zpracování, který na jedné straně umožňuje dosáhnout požadované rychlosti 400 Gb/s a na druhé straně efektivně pracuje s dostupnými hardwarovými zdroji v technologii FPGA.
Nová 400Gb FPGA akcelerační karta je vybavena jedním rozhraním 400Gb Ethernetu, quad-core 64bit ARM Cortex-A53 procesorem s DDR4 pamětí a dvojicí slotů rychlých dynamických pamětí DDR4 s kapacitou až 2× 32 GB a rozhraním PCIe 5.0. Vznik karty byl podpořen společností Intel prvními vzorky nových FPGA SoC čipů Agilex I-Series, které podporují nejen rozhraní 400Gb Ethernetu, ale také umožňují připojení na PCI Express sběrnici 5. generace (PCIe 5.0).